
Une stratégie en développement web est cruciale pour le succès d’un projet en ligne.
Elle guide la planification, le design, et le développement pour atteindre les objectifs spécifiques.
La stratégie doit intégrer l’expérience utilisateur, l’optimisation pour les moteurs de recherche, et la performance.
Voici les étapes pour une stratégie web réussi :
[display_header_label= »no »]
Etape#1: une stratégie claire
L’importance d’une stratégie claire en développement web

Le développement web est crucial dans le monde actuel pour rester compétitif.
Les entreprises doivent s’adapter rapidement aux nouvelles technologies.
Cela implique de créer des sites qui attirent et retiennent l’attention.
L’évolution constante du web rend la compréhension de ses enjeux indispensable.
Ceci est essentiel pour réussir toute stratégie digitale.
Le développement web moderne repose sur des pratiques à la fois innovantes et sécurisées.
La planification stratégique : première étape vers le succès

La planification stratégique est la clé du succès dans tout projet.
Elle permet de déterminer clairement les objectifs et les moyens pour les atteindre.
Une bonne stratégie guide chaque décision et action du projet.
Elle aide à anticiper les problèmes et à trouver des solutions efficaces.
Sans planification, màªme les projets les plus prometteurs peuvent échouer.
En somme, la planification stratégique est l’assurance d’un projet réussi.
Etape#2: La conception du projet : définir les bases solides

- Identifier les besoins : Commencez par une analyse détaillée des exigences du projet pour établir une fondation solide.
- Choisir la technologie adaptée : Sélectionnez les technologies qui correspondent le mieux aux objectifs et aux besoins du projet.
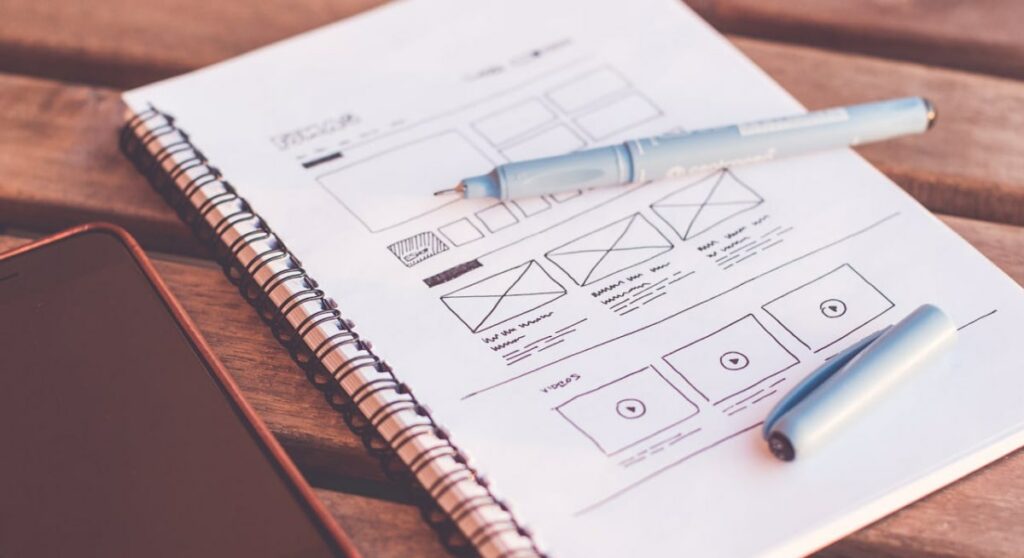
- Créer une maquette : Une maquette ou un prototype aide à visualiser le résultat final et à recueillir des feedbacks précoces.
- Définir l’architecture du site : Une architecture bien pensée garantit la scalabilité et la performance du site web.
- Planifier le contenu : Le contenu doit àªtre planifié dès le début pour s’assurer qu’il répond aux attentes des utilisateurs.
L’analyse des besoins et la définition du cahier des charges

L’analyse des besoins est la première étape pour cerner les attentes des utilisateurs et les objectifs du projet.
Elle permet de rédiger un cahier des charges précis, établissant un plan clair pour le développement.
Ce processus favorise la communication entre les développeurs et les parties prenantes, évitant les malentendus.
Un cahier des charges bien défini guide chaque phase du projet, des conceptions initiales aux tests finaux.
Il inclut les spécifications techniques, les fonctionnalités attendues et les critères de performance.
En somme, l’analyse des besoins et la définition du cahier des charges sont fondamentales pour le succès d’un projet web.
Choisir la bonne technologie et l’architecture du site

Sélectionner la technologie adéquate est crucial pour assurer performance et évolutivité du site.
L’architecture du site influence directement l’expérience utilisateur et la maintenance.
Une bonne technologie permet d’intégrer facilement de nouvelles fonctionnalités et de gérer le trafic.
L’architecture choisie doit soutenir les objectifs à long terme du projet web.
Il est important de considérer les tendances actuelles et futures dans le choix de la technologie.
Une réflexion approfondie sur l’architecture contribue à une meilleure sécurisation et optimisation du site.
La création d’une maquette et d’un prototype interactif

La création d’une maquette offre une première ébauche visuelle du projet, essentielle pour la vision globale.
Un prototype interactif permet de tester les fonctionnalités et l’ergonomie avant le développement final.
Ces étapes aident à affiner le design et à valider les choix d’interface avec les utilisateurs.
Ils servent de guide pour les développeurs, réduisant les risques d’incompréhension et d’erreurs.
La maquette et le prototype assurent que le produit final répondra aux attentes des utilisateurs.
Ils permettent de détecter les problèmes d’utilisabilité et d’ajuster le design en conséquence.
Etape#3: L’importance du design et de l’expérience utilisateur (UX)

Le design attractif saisit instantanément l’attention des visiteurs.
Une expérience utilisateur (UX) optimale assure leur satisfaction et fidélisation.
Le design doit refléter les valeurs et objectifs de l’entreprise.
Une bonne UX simplifie la navigation et améliore l’accessibilité du site.
Les retours des utilisateurs sur l’UX guident les améliorations continues.
En résumé, design et expérience utilisateur sont essentiels à la réussite en ligne.
Les principes fondamentaux du design web attractif

Un design web attractif repose sur la simplicité et la clarté.
L’utilisation judicieuse des couleurs et des polices renforce l’identité visuelle.
La cohérence visuelle à travers les pages améliore l’expérience utilisateur.
Les images de haute qualité et les animations subtiles captivent l’attention.
L’espacement et la disposition des éléments guident l’Å“il de l’utilisateur.
En somme, respecter ces principes fondamentaux rend un site mémorable et engageant.
Optimiser l’UX pour un parcours utilisateur sans faille

Optimiser l’UX nécessite une compréhension approfondie des besoins des utilisateurs.
Une navigation intuitive facilite l’accès aux informations importantes.
Des temps de chargement rapides sont cruciaux pour maintenir l’intéràªt.
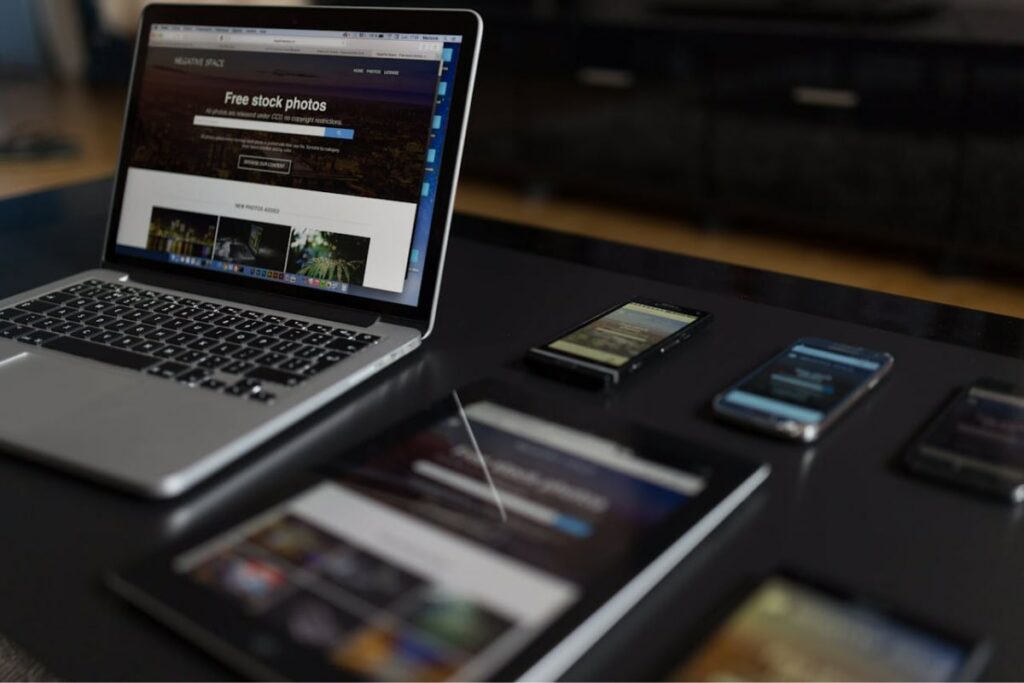
La conception adaptative assure une expérience fluide sur tous les appareils.
Les formulaires simplifiés augmentent les taux de conversion.
En résumé, une UX optimisée crée un parcours utilisateur sans faille, augmentant la satisfaction et la fidélité.
Etape#4: Développement du front-end : créer une interface utilisateur réactive

Les outils et frameworks modernes du développement front-end

Les outils et frameworks modernes révolutionnent le développement front-end.
React, Vue.js, et Angular facilitent la création d’interfaces dynamiques.
L’utilisation de préprocesseurs CSS comme Sass améliore l’efficacité du codage.
Les bundlers tels que Webpack optimisent le chargement des ressources.
Bootstrap et Tailwind CSS accélèrent le développement avec leurs composants réutilisables.
Ces technologies modernes rendent le développement front-end plus rapide et plus adaptable.
Assurer la compatibilité multi-navigateur et la responsivité

Assurer la compatibilité multi-navigateur est fondamental pour atteindre un large public.
La responsivité garantit une expérience utilisateur homogène sur tous les appareils.
Utiliser des outils comme Autoprefixer aide à gérer la compatibilité CSS.
Les frameworks front-end modernes offrent souvent une responsivité intégrée.
Tester régulièrement le site sur différents navigateurs et appareils est essentiel.
En résumé, une attention particulière à la compatibilité et à la responsivité améliore significativement l’accessibilité du site.
Etape#5: Développement du back-end : le moteur derrière le site
Les outils et frameworks modernes du développement back-end

Les outils et frameworks modernes transforment le développement back-end.
Node.js permet d’exécuter JavaScript cà´té serveur, pour des applications rapides.
Express.js, un framework pour Node.js, simplifie la création d’APIs.
Django et Flask, en Python, assurent sécurité et flexibilité aux applications web.
Ruby on Rails se distingue par son efficacité dans le développement d’applications.
PHP, avec des frameworks comme Laravel et Symfony, facilite la création de sites dynamiques et d’applications web complexes.
Ces technologies favorisent le développement de back-ends robustes, évolutifs et sécurisés.
La mise en place d’un serveur robuste et sécurisé

La mise en place d’un serveur robuste et sécurisé est cruciale pour tout projet web.
Choisir le bon hébergement impacte directement la performance et la sécurité.
L’emploi de certificats SSL assure une connexion sécurisée pour les utilisateurs.
Configurer des pare-feu et des systèmes de détection d’intrusion protège contre les attaques.
La mise à jour régulière du serveur et des logiciels prévient les vulnérabilités.
Ainsi, une attention méticuleuse à la robustesse et à la sécurité du serveur est indispensable pour la fiabilité du site.
Gestion des bases de données : stocker et récupérer les données efficacement

La gestion des bases de données est vitale pour stocker et récupérer les données efficacement.
Des systèmes comme MySQL, PostgreSQL, et MongoDB sont largement utilisés pour leur fiabilité.
MySQL est apprécié pour sa facilité d’utilisation et sa robustesse, souvent utilisé dans des applications web traditionnelles.
PostgreSQL offre des fonctionnalités avancées et est choisi pour des applications nécessitant des transactions complexes.
MongoDB, une base de données NoSQL, est préférée pour des applications nécessitant une grande évolutivité et une gestion flexible des données.
Des géants du web tels que Facebook, Twitter, et Instagram utilisent ces technologies pour gérer d’énormes volumes de données, garantissant des performances optimales et une expérience utilisateur fluide.
Etape#6: La sécurité web : un aspect incontournable
Les meilleures pratiques pour sécuriser un site web

Adopter les meilleures pratiques pour sécuriser un site web est indispensable.
Utiliser HTTPS grà¢ce aux certificats SSL/TLS est le premier pas vers une connexion sécurisée.
La mise à jour régulière des logiciels et plugins prévient les failles de sécurité.
L’implémentation de firewalls web et de systèmes de détection d’intrusions protège contre les attaques externes.
La sécurisation des formulaires contre les injections SQL et les attaques XSS est essentielle.
Enfin, la sensibilisation et la formation sur la sécurité pour les gestionnaires de contenu contribuent à prévenir les risques.
Ces pratiques sont cruciales pour assurer la sécurité d’un site web et protéger les données des utilisateurs.
La mise en Å“uvre des protocoles de sécurité et de la protection des données

La mise en Å“uvre des protocoles de sécurité et de la protection des données est fondamentale.
L’utilisation de HTTPS est essentielle pour sécuriser les échanges sur Internet.
Les protocoles de sécurité tels que TLS assurent une transmission des données cryptée.
La mise en place de politiques de confidentialité et de gestion des accès protège les informations sensibles.
L’application de normes de sécurité comme PCI DSS pour les paiements en ligne renforce la confiance.
Adopter des stratégies de sauvegarde et de récupération des données prévient les pertes en cas d’attaque.
Ces mesures garantissent une protection efficace des données et renforcent la sécurité globale du site web.
Etape#7: Le SEO : optimiser pour les moteurs de recherche
Les clés d’une stratégie SEO efficace pour un développement web réussi

Les clés d’une stratégie SEO efficace pour un développement web réussi sont cruciales.
- Recherche de mots-clés : Identifier les termes que votre audience cible utilise pour rechercher vos produits ou services.
- Optimisation on-page : S’assurer que chaque page de votre site est optimisée pour les moteurs de recherche, incluant les balises titre, les méta-descriptions, et les balises d’en-tàªte.
- Contenu de qualité : Publier régulièrement du contenu pertinent, informatif, et de haute qualité qui répond aux besoins de votre audience.
- Expérience utilisateur (UX) : Un site rapide, facile à naviguer, et mobile-friendly améliore le classement dans les résultats de recherche.
- Backlinks de qualité : Obtenir des liens entrants de sites web autoritaires augmente la crédibilité de votre site aux yeux des moteurs de recherche.
- Analyse et ajustement : Utiliser des outils comme Google Analytics pour suivre le trafic et l’engagement, et ajuster votre stratégie en conséquence.
L’application de ces principes fondamentaux augmente la visibilité de votre site web et attire un trafic ciblé.
La création de contenu riche et l’optimisation des balises meta

Pour la création de contenu riche et l’optimisation des balises meta, voici quelques directives essentielles.
- Contenu de qualité : à‰crivez du contenu informatif, intéressant, et unique qui apporte de la valeur à vos lecteurs. Assurez-vous qu’il réponde aux questions fréquentes de votre audience cible.
- Utilisation des mots-clés : Intégrez naturellement les mots-clés pertinents dans votre contenu, notamment dans les titres, sous-titres, et au début des paragraphes.
- Balises meta : Personnalisez les balises titre et méta-descriptions pour chaque page, en y incluant des mots-clés pertinents. Ces balises doivent àªtre attrayantes et inciter au clic dans les résultats de recherche.
- Rich Media : Enrichissez votre contenu avec des images, vidéos, infographies, et autres médias. Utilisez des balises alt descriptives pour les images, en y incluant des mots-clés pertinents.
- Structure du contenu : Organisez votre contenu avec des titres (H1) et des sous-titres (H2, H3…) pour améliorer la lisibilité et l’optimisation SEO.
- Liens internes : Intégrez des liens vers d’autres pages de votre site pour améliorer la navigation et distribuer l’autorité de la page à travers votre site.
- Mise à jour régulière : Actualisez votre contenu existant pour le garder frais et pertinent, ce qui peut améliorer votre classement dans les moteurs de recherche.
En suivant ces principes, vous améliorez non seulement le SEO de votre site mais aussi l’engagement et la satisfaction de vos visiteurs.
Etape#8: Les tests et la mise en ligne : la phase finale
La conduite de tests fonctionnels et d’usage

Pour la conduite de tests fonctionnels et d’usage, voici des étapes clés à suivre.
- Définir les objectifs : Identifiez ce que vous voulez vérifier avec les tests, comme la conformité aux exigences ou l’expérience utilisateur.
- à‰laborer des scénarios de test : Créez des scénarios qui couvrent toutes les fonctionnalités du site et les parcours utilisateurs typiques.
- Utiliser des outils de test : Des outils comme Selenium pour les tests automatisés ou des plateformes d’usabilité pour les tests d’usage peuvent accroà®tre l’efficacité.
- Réaliser des tests manuels : En plus des tests automatisés, effectuez des tests manuels pour capturer des nuances que les machines pourraient manquer.
- Collecter les retours utilisateurs : Impliquez de vrais utilisateurs pour obtenir des feedbacks précieux sur l’expérience utilisateur réelle.
- Analyser les résultats : à‰valuez les données recueillies pour identifier les bugs, les problèmes d’usabilité et les améliorations potentielles.
- Itérer : Utilisez les résultats des tests pour apporter des modifications et améliorations, puis testez à nouveau pour vérifier l’efficacité des changements.
En suivant ces directives, vous pouvez assurer que votre site fonctionne comme prévu et offre une expérience utilisateur optimale.
Le déploiement du site et les ajustements post-lancement

Pour le déploiement du site et les ajustements post-lancement, voici une approche efficace.
- Préparation au lancement : Assurez-vous que toutes les fonctionnalités du site sont testées et optimisées pour la performance.
- Choix de l’hébergement : Sélectionnez un service d’hébergement fiable qui peut supporter le trafic attendu et offrir une bonne sécurité.
- Déploiement progressif : Envisagez de déployer le site en phases, en commenà§ant par une version bàªta fermée pour collecter des retours initiaux.
- Surveillance continue : Après le lancement, utilisez des outils de suivi pour surveiller la performance du site et identifier les problèmes rapidement.
- Collecte de feedbacks : Encouragez les retours d’utilisateurs pour comprendre leur expérience et identifier les améliorations potentielles.
- Mise en place d’un calendrier de maintenance : Planifiez régulièrement des mises à jour pour le contenu, les fonctionnalités et la sécurité du site.
- Optimisation SEO continue : Ajustez votre stratégie SEO en fonction de l’évolution du comportement des utilisateurs et des tendances de recherche.
En adoptant cette approche, vous pouvez garantir un lancement réussi et maintenir la pertinence et la performance de votre site sur le long terme.
Etape#9: Maintenance et mise à jour : garantir la pérennité du site
La planification des mises à jour régulières et de la maintenance

Pour la planification des mises à jour régulières et de la maintenance, suivez ces directives.
- à‰tablir un calendrier de maintenance : Définissez des périodes régulières pour vérifier et mettre à jour le site, y compris le contenu, les logiciels et les plugins.
- Automatiser les mises à jour de sécurité : Configurez votre système pour appliquer automatiquement les mises à jour de sécurité critiques.
- Surveiller les performances du site : Utilisez des outils d’analyse pour suivre la vitesse de chargement et l’uptime du site, et identifiez les domaines à améliorer.
- Tester après chaque mise à jour : Assurez-vous que le site fonctionne correctement après chaque mise à jour, en effectuant des tests fonctionnels et d’usage.
- Prévoir un plan de sauvegarde : Mettez en place des sauvegardes automatiques régulières du site et de la base de données pour prévenir la perte de données.
- Engager une équipe de support technique : Ayez une équipe ou un service de support technique disponible pour répondre rapidement aux problèmes techniques.
En adoptant ces pratiques, vous assurez la sécurité, la performance et la fiabilité continues de votre site web, contribuant ainsi à une meilleure expérience utilisateur et à la réussite de votre présence en ligne.
à‰valuer et améliorer en continu les performances du site

Pour évaluer et améliorer en continu les performances du site, il est essentiel d’adopter une approche méthodique.
- Utiliser des outils d’analyse web : Des plateformes comme Google Analytics permettent de surveiller le trafic, le comportement des utilisateurs et d’autres métriques clés.
- Effectuer des tests de vitesse de chargement : Des outils comme Google PageSpeed Insights aident à identifier et à corriger les facteurs ralentissant votre site.
- Recueillir des feedbacks utilisateurs : Les avis des utilisateurs fournissent des insights précieux sur les aspects à améliorer pour une meilleure expérience.
- Optimiser pour le mobile : Assurez-vous que votre site est entièrement responsive et offre une expérience utilisateur optimale sur tous les appareils.
- Mettre à jour le contenu régulièrement : Un contenu frais et pertinent aide à maintenir l’intéràªt des visiteurs et à améliorer le référencement naturel.
- Surveiller et améliorer le SEO : L’optimisation continue pour les moteurs de recherche est cruciale pour maintenir et améliorer la visibilité de votre site.
En mettant en Å“uvre ces stratégies, vous pouvez systématiquement améliorer les performances de votre site, assurant ainsi une meilleure expérience pour vos utilisateurs et une visibilité accrue dans les moteurs de recherche.
Conclusion
Pour conclure, les clés d’un développement web réussi résident dans une série d’étapes bien définies et l’adaptation continue aux évolutions technologiques.
- Planification stratégique : La définition claire des objectifs et l’élaboration d’une stratégie sont fondamentales dès le début.
- Choix technologiques judicieux : Sélectionner les technologies et l’architecture appropriées est crucial pour la performance et la sécurité.
- Design et UX optimisés : Un site attractif et facile à naviguer améliore l’engagement et la satisfaction utilisateur.
- Développement agile : L’application de méthodes agiles permet une flexibilité et une adaptation rapide aux changements.
- Sécurité et performance : La priorisation de la sécurité web et l’optimisation des performances sont incontournables pour la fiabilité.
- SEO et contenu de qualité : Un contenu riche et une optimisation SEO efficace assurent une visibilité accrue.
- Tests et déploiement soignés : Des tests exhaustifs et un déploiement réfléchi garantissent un lancement réussi.
- Maintenance et évolution continues : L’évaluation régulière et les mises à jour sont essentielles pour rester pertinent et compétitif.
Enfin, reconnaà®tre l’importance d’une évolution constante dans le domaine du développement web est crucial. L’industrie du web change rapidement, et rester informé des dernières tendances et technologies est indispensable pour le succès à long terme.